berpindah ke ‘rumah’ baru…
Posted on: 09/09/2011
Assalamualaikum dan salam sejahtera, saya kini berpindah ke laman web baru iaitu http://www.mohdrushdan.com/blog
Amat diharapkan anda sudi tegur salah dan silap saya yer.. kalau saya kurang post apa2 news. sila tegor saya melalui komen dan emel (rushdan_85@yahoo.com)
Dengan teguran dan semangat yang diberikan oleh anda semua, Insya-Allah saya akan cuba yang terbaik.
Sekian
Salam. apa khabar anda semua? Di harap anda happy bila lawat website saya ini.
Setelah hampir setahun laman web versi blog WordPress di paparkan di internet, boleh dikatakan setiap hari ada saja pengunjung yang melawat website saya. Ini bermakna pengunjung mahukan info yang berguna. Lagipun info yang dimahukan ialah cara menggunakan perisian seperti Dreamweaver dan Flash.
Ok… Saya telah membeli domain untuk website saya. Tetapi laman web tersebut belum siap lagi.. Dalam perancangan, kandungan laman web tersebut adalah sama seperti laman web di dalam WordPress ini… — mengenai penggunaan perisian seperti Flash, Dreamweaver..
Nantikan kemunculan laman web saya,, Ok.
Untuk sebarang cadangan , boleh komen di ruangan yang disediakan di bawah.
Saya ucapkan terima kasih kerana setia menyokong walaupun laman web blog ini jarang dikemaskini.. Itulah antara kelemahan saya, Saya akan cuba perbaiki.
Terima kasih
- In: Flash
- 2 Comments
Dalam Flash, bila kita mahu menaip teks , kita boleh menggunakan Text tool. Di dalam Text tool terdapat setting teks yang tersendiri. Terdapat 3 jenis teks di dalam Flash yang kita boleh gunakan iaitu teks statik, teks dinamik dan teks input
Teks statik digunakan untuk menaip teks dengan tujuan teks tersebut tidak akan berubah semasa proses authoring.Contoh yang boleh kita gunakan ialah menulis kandungan untuk sesuatu aplikasi.
Teks dinamik ialah teks yang digunakan untuk membolehkan sesuatu teks tersebut berubah apabila berhadapan dengan situasi tertentu semasa proses authoring time.Contohnya apabila kita menetapkan teks dinamik sebagai harga barang.Kita memasukkan kuantiti barang yang hendak dibeli , maka harga akan terpapar.Harga yang terpapar tersebut berbeza mengikut kuantiti barang yang hendak dibeli.
Teks input ialah teks yang boleh digunakan untuk apabila pengguna ingin menaip teks semasa proses authoring time. Contoh boleh digunakan apabila pengguna ingin memasukkan kuantiti barang. Teks input boleh digunakan sebagai teks untuk memasukkan kuantiti barang yang hendak dibeli.
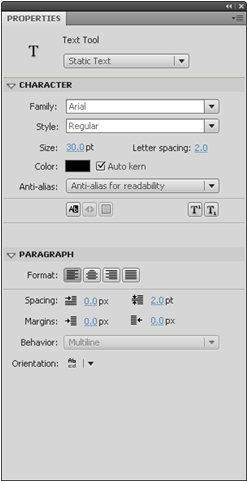
Text tool dan setting teks yang yang pada text tool
Teks di atas telah ditetapkan ( setting) pada teks properties.
Menggunakan Actionscript 2.0 dalam menghasilkan teks.
Dalam actionscript 2.0, untuk membina teks pada stage , user perlulah mengistiharkan createTextField. Parameter yang digunakan ialah nama_instance, kedalaman teks, koordinat x,koordinat y, lebar dan tinggi.
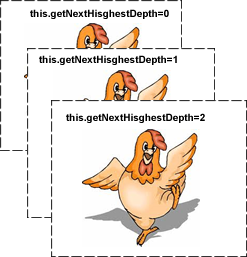
GetNextHighestDepth digunakan untuk meletakkan kedalaman (depth) pada movie clip untuk mengelakkan pertindihan antara objek dengan objek yang lain. Untuk kedalaman teks , ia boleh dijelaskan melalui ilustrasi berikut.
Gambar di atas menunjukkan illustrasi untuk depth.Depth yang tinggi, maka gambar berada di depan, depth yang rendah, gambar berada di belakang.
Agak melecehkan untuk meletakkan nilai depth setiap kali teks dicipta. Jadi untuk memudahkan nilai depth di letakkan secara automatik, maka getNextHighestDepth digunakan.
Langkah demi langkah
1. Buka Flash, pilih Flash File ActionScript 2.0
2. Tekan F9 pada keyboard
3. Taipkan kod berikut
//perlu guna createTextField terlebih dahulu untuk membina teks dalam Flash
// parameter yang digunakan ialah nama_instance,kedalaman teks,posisi x, posisi y, labar dan tinggi
this.createTextField(“simpleText”,this.getNextHighestDepth(),50,50,100,100);
// paparkan teks pada stage
simpleText.text=”Ini ialah contoh teks yang digunakan di dalam Flash menggunakan ActionScript 2.0 .”
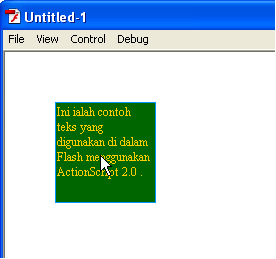
Kod di atas akan mencipta teks dengan nama simpleTeks , pada koordinat (50,50) lebar dan tinggi 100 pixel
//setkan teks sebagai multiline
simpleText.multiline=true;
//jika panjang perkataan melebihi saiz lebar teks, secara automatik
//perkataan tersebut akan berada di perenggan baru.Dengan syarat teks
//tersebut mestilah di set sebagai multiline
simpleText.wordWrap=true;
Setkan teks sebagai multiline untuk membolehkan teks yang panjang dibuat dalam beberapa perenggan. Untuk membolehkan teks secara automatic diset dalam beberapa paragraph baru, wordWrap digunakan.Tetapi saiz teks bergantung kepada tinggi teks yang telah disetkan. Sebagai contoh perenggan yang memerlukan tinggi teks 500 pixel tidak boleh di setkan pada teks yang tinggi sebanyak 400 pixel. Jika ia berlaku, teks yang selebihnya tidak akan dipaparkan.
// setkan teks untuk mempunyai border
simpleText.border=true;
//setkan warna border
simpleText.borderColor=0x0098FF;
Setkan teks berikut untuk mempunyai border dengan border diset sebagai true. borderColor digunakan untuk set warna border pada teks
//setkan teks untuk mempunyai warna latar belakang
simpleText.background=true;
//setkan warna background teks
simpleText.backgroundColor=0x006600;
Setkan warna background teks dengan setkan background sebagai true. backgroundColor digunakan untuk setkan warna background pada teks.
//setkan warna teks
simpleText.textColor=0xFFFFFF;
Setkan warna teks dengan textColor. Nilai warna mestilah dalam kod hexadecimal.
// setkan teks tersebut tidak boleh dihighlight
simpleText.selectable=false
Setkan teks berikut untuk tidak boleh di highlightkan oleh pengguna.
Perbezaan teks yang boleh dihighlight dengan teks yang tidak boleh dihighlight.
Contoh yang telah siap
4. Anda boleh download contoh fail berikut. Tekan download untuk download fail. Selamat mencuba.
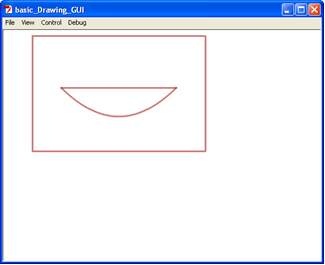
Selain menggunakan tools yang ada di dalam Flash, anda juga boleh menggunakan Action Script untuk melukis seperti segiempat empat, bulatan , mewarnakan bulatan dan sebagainya.
Terdapat beberapa kod Actionscript yang perlu dipelajari untuk membolehkan anda melukis di atas stage. Antaranya kod asas dalam membina grafik API ialah:
- lineStyle
- moveTo
- lineTo
- curveTo
- drawRect
- drawRoundRect
- drawCircle
- drawEllipse
- beginFill
- endFill
Jom Praktis
Langkah demi langkah
1. Buka Flash CS4
2. Pilih File Flash ActionScript 3.0
3. Tekan F9 atau Window -> Action
4. kod lineStyle digunakan untuk menetapkan sifat sesuatu garisan seperti ketebalan garisan, warna garisan dan ketelusan warna garisan (alpha)
lineStyle (ketebalan_garisan, warna_garisan, nilai_alpha) ;
sebenarnya ada banyak parameter sahaja untuk lineStyle tetapi kebanyakkan ramai guna parameter sahaja. Kod berikut akan setkan line pada ketebalan sebanyak 3, warna merah dan ketelusan warna cuma 50% sahaja.
this.graphics.lineStyle(3,0x990000,0.5);
5. moveTo digunakan untuk meletakkan titik koordinat sebelum memulakan garisan.Kod berikut akan mula melukis pada titik (100,100). Jika anda tidak meletakkan kod moveTo sebelum melukis, flash secara automatic menganggap anda melukis pada titik asal iaitu (0,0)
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
6. LineTo digunakan untuk melukis garisan ke titik seterusnya. Sebagai contoh kod berikut akan mula melukis dari titik (100,100) ke titik (300,100). Selepas taip kod ini, tekan Ctrl + Enter.
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
this.graphics.lineTo(300,100);
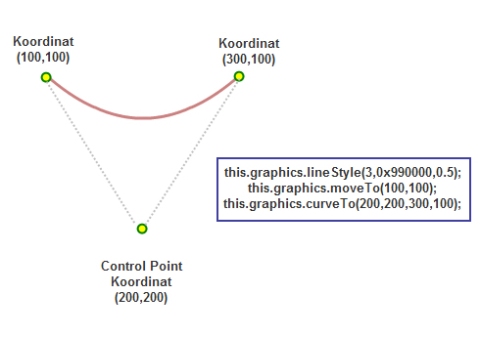
7. curveTo digunakan untuk membuat lengkungan.lengkungan di kawal oleh koordinat yang dipanggil control Point .
kod berikut akan membuat garisan baru pada titik (100,100). Kemudian akan membuat lengkungan dari titik (100,100) ke titik (300,110). Korrdinat yang mengawal lengkungan berada pada titik (200,200).
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
this.graphics.lineTo(300,100);
this.graphics.moveTo(100,100);
this.graphics.curveTo(200,200,300,100);

8. drawRect digunakan untuk melukis segiempat. Susunan parameter bagi drawRect ialah koordinat titik permulaan melukis, lebar dan tinggi segiempat.Kod berikut akan melukis segiempat bermula dari titik (50,50), lebar 300 pixel dan tinggi 200 pixel.
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
this.graphics.lineTo(300,100);
this.graphics.moveTo(100,100);
this.graphics.curveTo(200,200,300,100);
this.graphics.drawRect(50,10,300,200);
9. drawCircle digunakan untuk melukis bulatan . Parameter ialah koordinat titik tengah dan jejari bulatan. Kod berikut akan membuat 2 bulatan dengan jejari 20 pixel. Satu bulatan dengan koordinat (120,50) dan bulatan satu lagi dengan koordinat (280,50)
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
this.graphics.lineTo(300,100);
this.graphics.moveTo(100,100);
this.graphics.curveTo(200,200,300,100);
this.graphics.drawRect(50,10,300,200);
this.graphics.drawCircle(120,50,20);
this.graphics.drawCircle(280,50,20) ;
10. drawEllipse digunakan untuk melukis bujur, Parameter yang digunakan ialah koordinat atas kiri objek, lebar dan tinggi. Kod berikut akan melukis bujur pada koordinat atas kiri bujur (190,50) , lebar 20 pixel dan tinggi 40 pixel.
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
this.graphics.lineTo(300,100);
this.graphics.moveTo(100,100);
this.graphics.curveTo(200,200,300,100);
this.graphics.drawRect(50,10,300,200);
this.graphics.drawCircle(120,50,20)
this.graphics.drawCircle(280,50,20)
this.graphics.drawEllipse(190,50,20,40);
Eh…. Objek ini tak boleh warna ke?
Mestilah boleh. Dengan menggunakan kod beginFill(). Image boleh diwarnakan dengan warna yang anda suka. Akan tetapi, dengan beginFill , hanya satu warna sahaja boleh digunakan.Parameter yang digunakan ialah kod warna dan ketelusan warna yang digunakan. Anda mestilah menggunakan kod beginFill sebelum melukis menggunakan drawRect, drawCircle, drawEllipse dan drawRoundRect.
this.graphics.lineStyle(3,0x990000,0.5);
this.graphics.moveTo(100,100);
this.graphics.lineTo(300,100);
this.graphics.moveTo(100,100);
this.graphics.curveTo(200,200,300,100);
this.graphics.drawRect(50,10,300,200);
this.graphics.beginFill(0x009900); // warna hijau
this.graphics.drawCircle(120,50,20)
this.graphics.drawCircle(280,50,20);
this.graphics.beginFill(0xCCCC00); // warna perang
this.graphics.drawEllipse(190,50,20,40);
Anda boleh download fail yang dah siap .fla dan .swf. Selamat mencuba.
Mencipta Butang Dalam Flash CS4
Posted on: 28/09/2010
- In: Flash
- Leave a Comment
Tutorial Langkah Demi Langkah
1. Buka Flash CS4, pilih Flash File (Action Script 2.0)
2. Pergi Tools di sebelah kanan ( lokasi tool bergantung kepada di mana anda letakkan tool tersebut).
Rectangle Tool
3. Pilih Rectangle Tool. Rectangle digunakan untuk mencipta bentuk grafik segiempat.
4. Untuk melencongkan bucu segiempat tersebut, pilih Properties -> Rectangle Options
5. Taip 10 pada salah satu ruang kosong. Jika anda memilih bucu yang berlainan saiz, anda boleh klik ruang kosong dan taipkan nilai yang anda mahu.
6. Buat segiempat, letakkan di tengah. Warna segiempat tersebut terpulang kapada anda, Saya memilih warna #99FF00
7. Klik 2 kali pada segiempat bucu, tekan Ctrl + G (Group) untuk cantumkan latarbelakang segiempat dan garisan
8. Klik segiempat sekali, kemudian tekan F8
9. Namakan segiempat tersebut sebagai Butang Masuk, Jenis : Button.. Tekan OK
10. Sekarang anda sudah berjaya jadikan segiempat tersebut sebagai butang, Anda boleh rujuk library untuk drag butang yang sama ke stage.
11. Tekan dua kali pada butang tersebut. Kemudian anda akan lihat ada 4 bahagian butang tersebut.
12. Namakan layer sebagai butang.Kemudian klik dua kali pada kawasan Up, tukar warna background,kemudian ikut langkah berikut pada kawasan Over dan Down. Tekan F5 pada kawasan Hit dan tidak perlu diubahsuai..
13. Cipta layer baru, namakan sebagai teks. Taip teks ditengah bulatan. Ubah warna teks mengikut kreativiti anda. Kemudian tekan F6 pada Over dan Down.kemudian ubah warna teks tersebut mengikut kreativiti anda. Tekan F5 pada kawasan Hit dan tidak perlu diubahsuai..
14. Dapatkan fail yang telah siap disini